微信小程序转uniapp迁移步骤及遇到的问题
背景
公司有一个历史项目,是使用原生小程序开发的。最近客户提了需求,想要H5端也可以访问,为了节省时间和成本,所以最终决定迁移到uniapp,一套代码可以多端生成,这篇文章主要记录迁移的步骤和遇到的问题。
迁移步骤
第一步:安装miniprogram-to-uniapp插件
把微信小程序转成uni-app,推荐一款【miniprogram-to-uniapp】小程序转换工具插件
前提是先安装好nodejs
再执行命令
1 | |
因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。
第二步:查看是否安装成功
在执行命令
1 | |

显示版本号,说明安装成功。
第三步:转换
在命令行输入wtu -i “你的小程序项目路径”
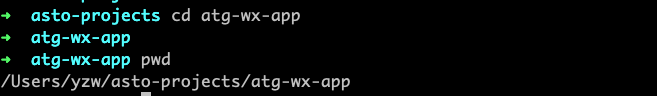
不知道路径的,可以先通过命令行进入项目
执行命令
1 | |

就能获取项目路径
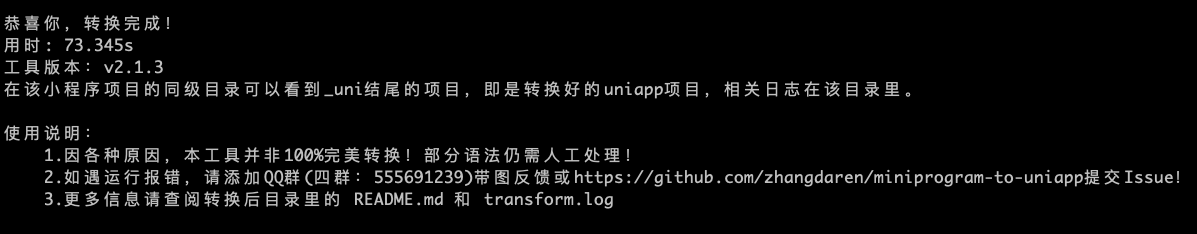
执行命令
1 | |

第四步:使用HBuilder X运行转换后的项目
将转换后的项目导入到HBuilder X
点击菜单 运行->运行到小程序模拟器->微信开发者工具
查看运行之后的小程序,是否正常显示
第五步:调试修改
运行项目,如果有报错信息,解决报错的问题
可能会遇到的问题
1、删除 const app = getApp();
2、以 wx. 开头的方法更新为 uni. 开头
3、数据绑定 this.setData({ a : 1 }) 更新为 this.a = 1
4、路由跳转 wx.navigateTo() 更新为uni.navigateTo()
5、属性绑定从
attr=”“,改为 :attr=”a”
title=”复选框“ 改为 :title=”‘复选框’ + item”
6、事件绑定从 bind:click=”toggleActionSheet1” 改为 @click=”toggleActionSheet1”
7、阻止事件冒泡 从 catch:tap=”xx” 改为 @tap.native.stop=”xx”
8、wx:if 改为 v-if
9、wx:for=”“ wx:key=”“ 改为`v-for=”(item,index) in list”
微信小程序转uniapp迁移步骤及遇到的问题
https://thaneyang.github.io/2023/02/微信小程序转uniapp迁移步骤及遇到的问题.html