nodejs中脚手架的实现原理
要了解nodejs脚手架的实现原理,首先要能回答以下三个问题
一、为什么全局安装@vue/cli后会添加的命令为vue?
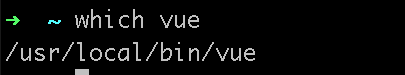
1 | |
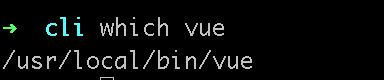
通过which查看vue命令的实际路径

1 | |
bin目录存放所有可执行文件

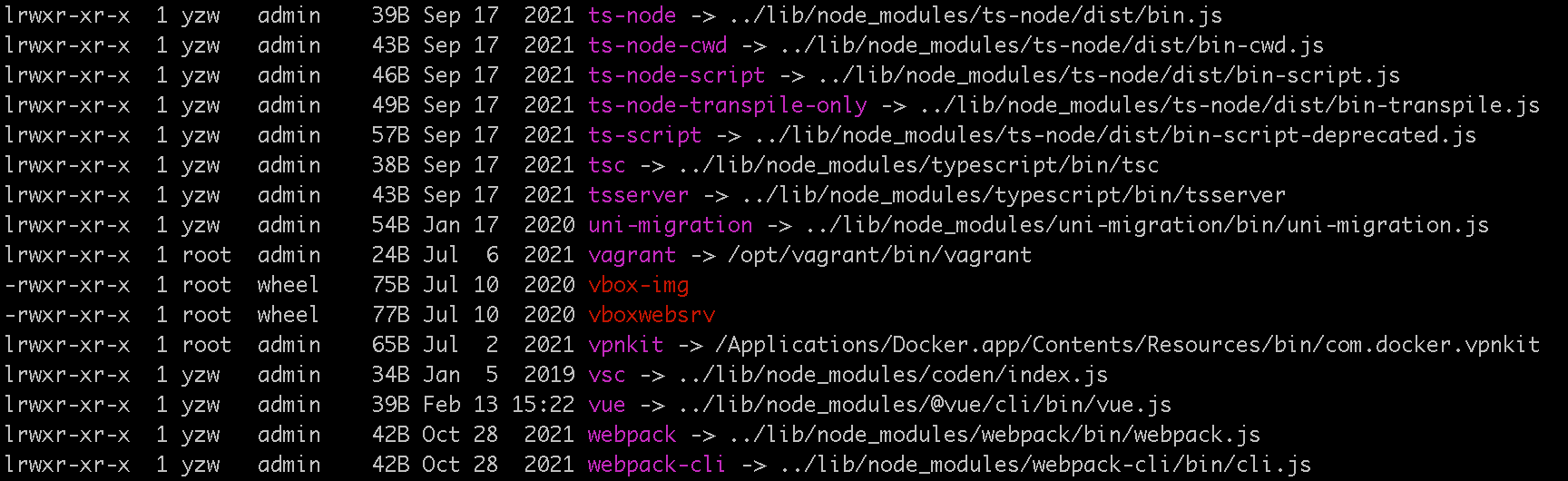
1 | |
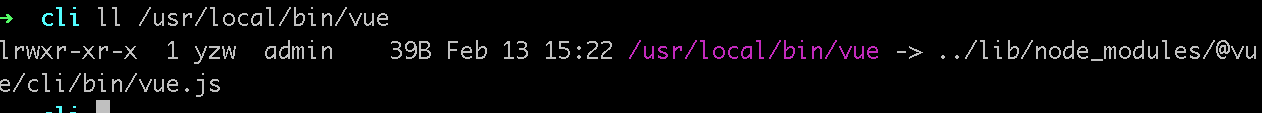
第一个字母l就表示软链接
我们看到,其中的一项vue命令实际是指向后面的地址
我们进入后面的地址,vue-cli的bin目录
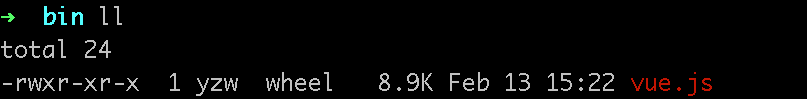
1 | |

看到实际执行的是这个vue.js
我们返回上一层的cli目录
1 | |
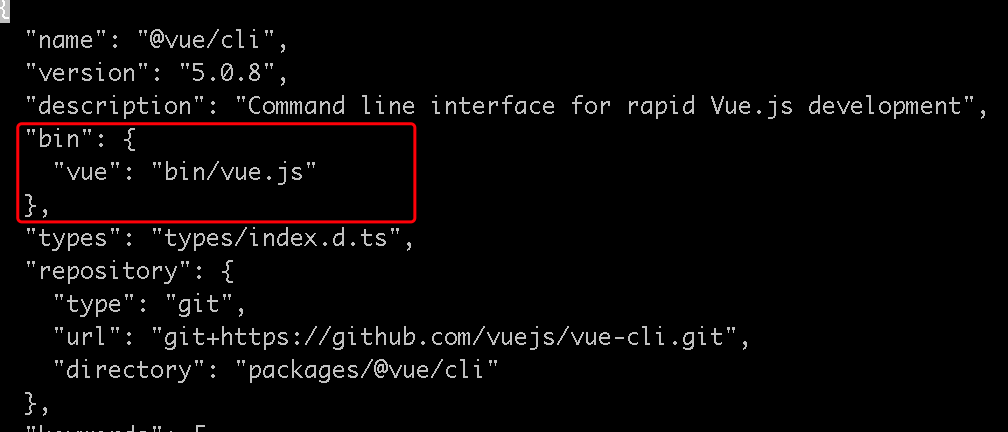
查看目录下的package.json文件

vue就是指令的名称,vue的值就是执行的文件
二、全局安装@vue/cli时发生了什么?
全局安装就是把@vue/cli下载到/usr/local/lib/node_modules/目录下
下载完成之后,就会解析package.json文件下的bin
发现有配置bin,就会在 node的bin目录下,创建一个软链接
1 | |
三、执行vue命令时发生了什么?为什么vue指向一个js文件,我们却可以直接通过vue命令执行它?
1 | |

执行vue 等价于执行/usr/local/bin/vue
查看真实的执行文件
1 | |

看到真实的执行文件是../lib/node_modules/@vue/cli/bin/vue.js
自己创建一个全局可执行命令
一、创建本地可执行文件
创建一个目录vue-test
1 | |
新建文件
1 | |
设置文件的可读写执行权限
1 | |
直接是无法执行的,因为js需要一个解释器才能执行
所以,需要在test.js文件顶部加入一句#!/usr/bin/env node,告诉终端去环境变量/usr/bin/env中找到node命令,再去执行该文件
1 | |

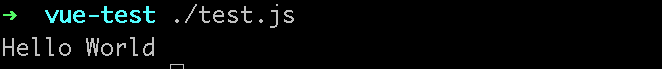
就可以直接执行该文件
二、创建全局命令
1.复制当前项目路径
1 | |
输出/Users/yzw/test-projects/vue-test
2.进入node的环境变量
1 | |
3.创建软链接
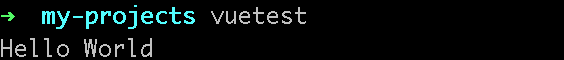
创建一个全局指令vuetest指向test.js
1 | |

4.全局命令创建完成

nodejs中脚手架的实现原理
https://thaneyang.github.io/2023/12/nodejs中脚手架的实现原理.html